Update your Product Page
After installing the Billease payment app from the Shopify app store, log in to your Shopify store admin.
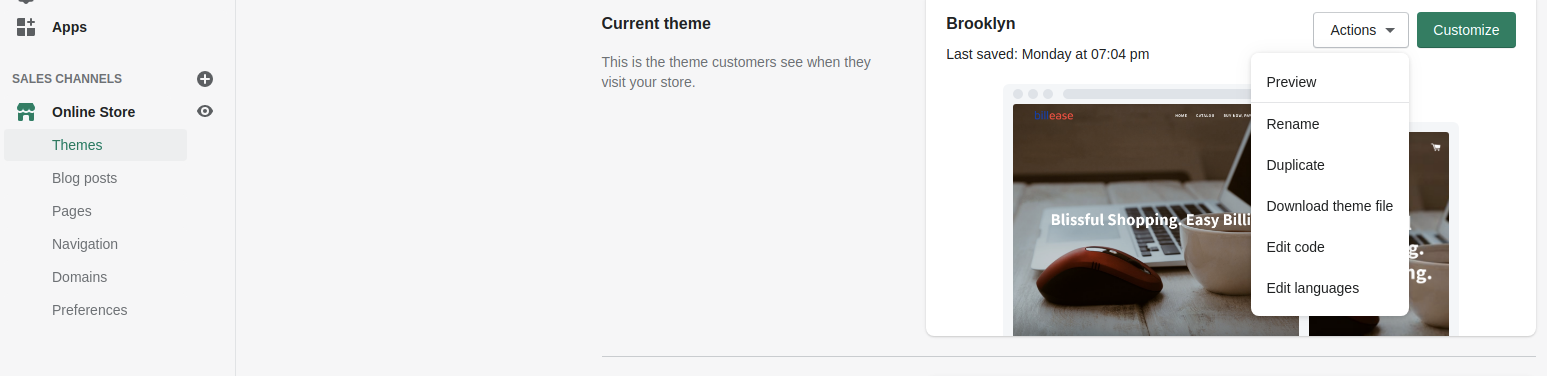
Go to Online Store => Themes.
Does your store use a Shopify 2.0 theme?
On Current theme section, click the Customize button.
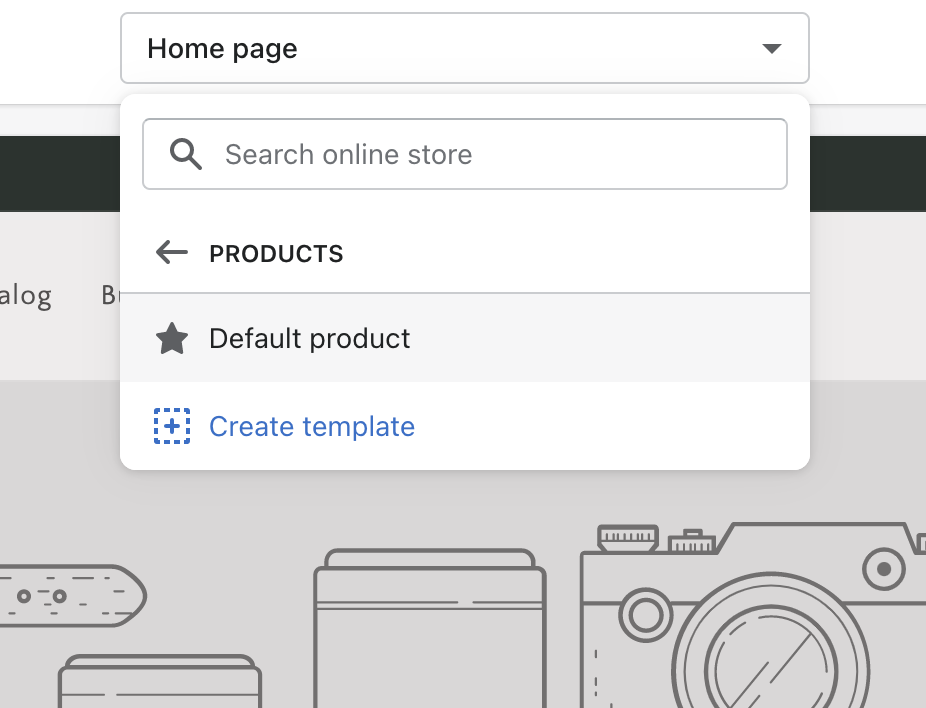
From the template dropdown menu at the top, select Products and then Default product.

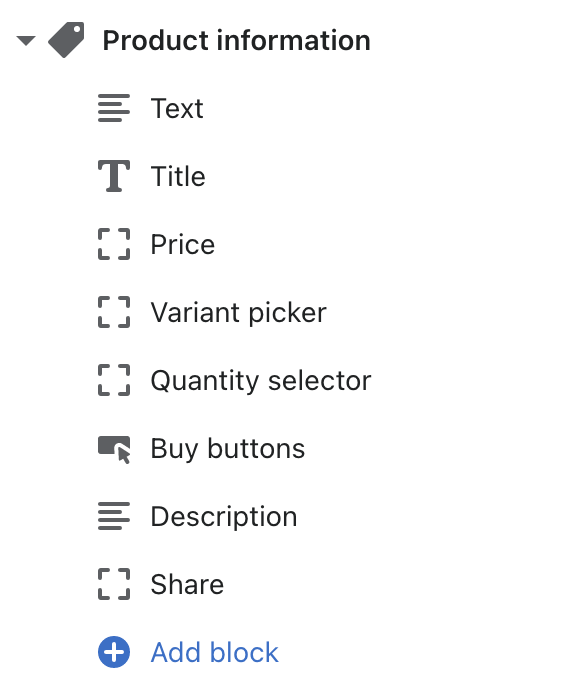
On Product information section at the right, click Add block.

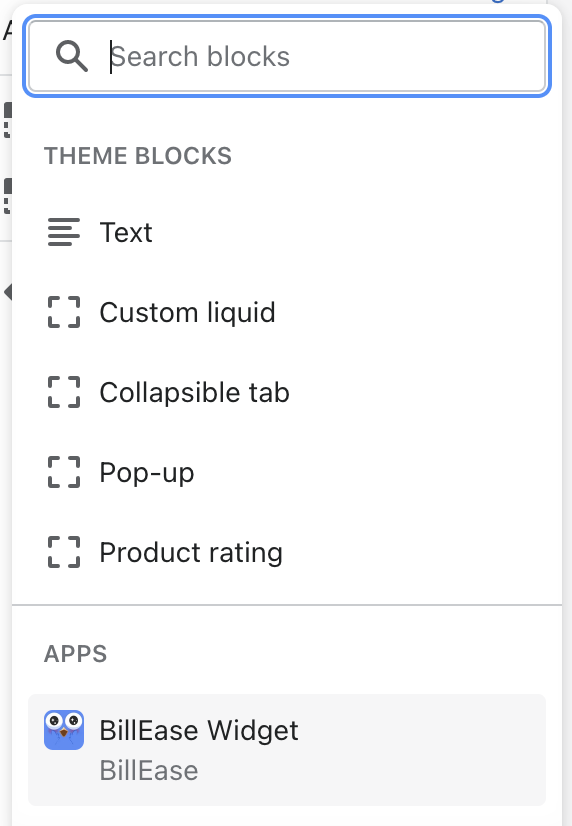
Select Billease Widget under APPS.

Move Billease Widget block after Price or Variant Picker.
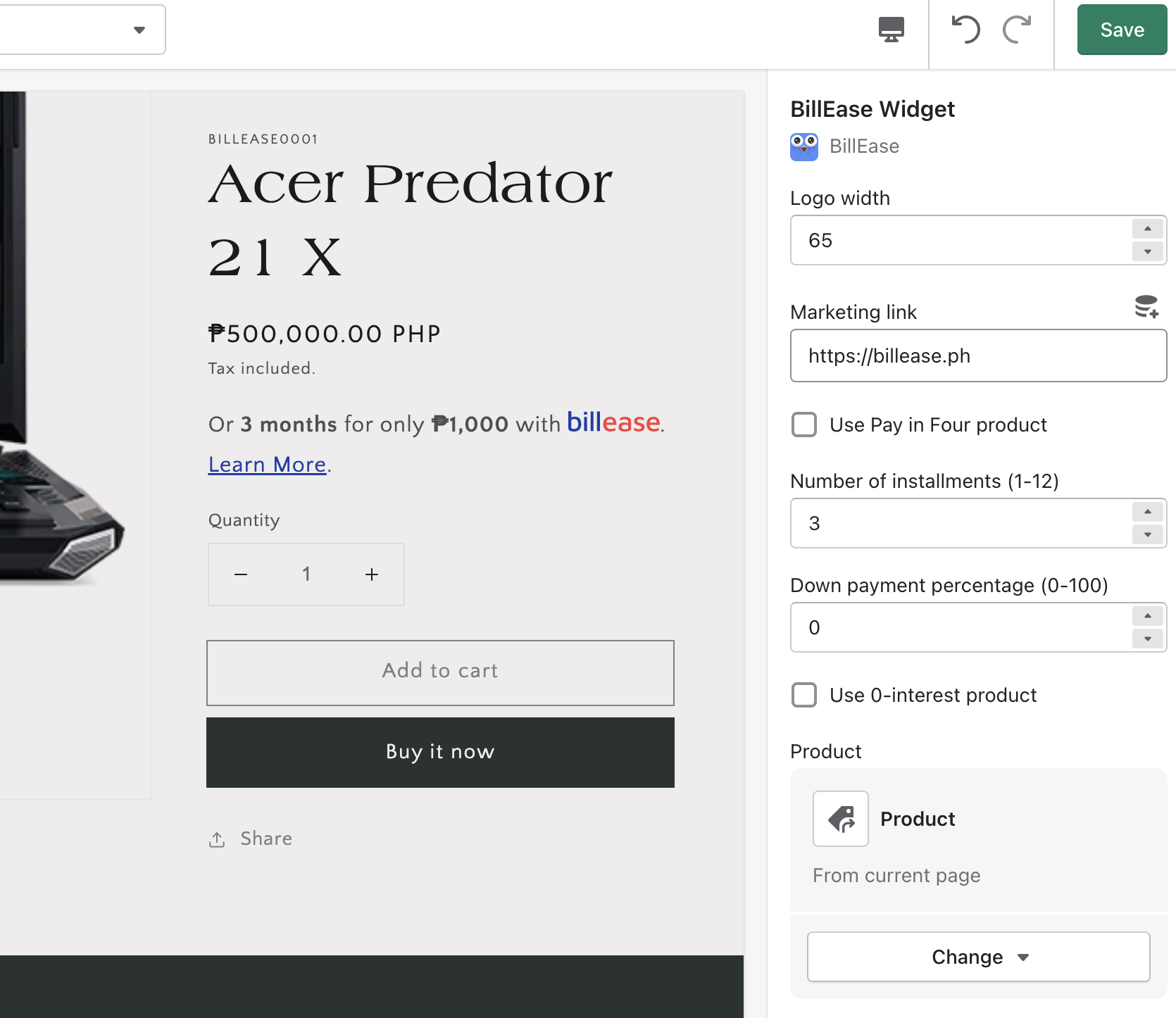
Configure Billease Widget settings based on your product settings with Billease.

Click Save.
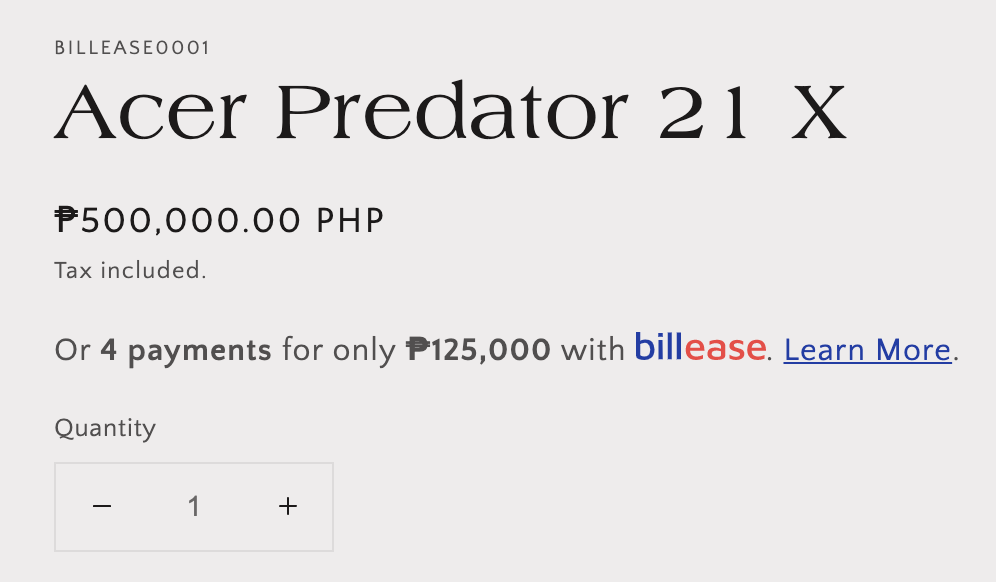
It should now show this on product view:

Does your store use a vintage Shopify theme?
On Current theme section, select Edit code from Actions dropdown menu.

Under Sections, select product-template.liquid.
Paste this code after the Price section.
Depending on the theme,
find something like this line: {% include 'product-price', variant: current_variant %}:
<div id="billease_installments_widget_product_page_{{ current_variant.id }}"></div>
<script>
function start() {
const marketing_link = 'https://billease.ph'; // Replace with your own page
const is_easypace = true; // true - EasyPace, false - Standard
const installments = 24; // Replace with your desired tenor/months (1-24)
const dp_pct = 0; // Replace with your desired down payment percentage (0-100)
const product_id = {{ current_variant.id }};
const price = {{ current_variant.price }} / 100;
const billease_logo = `<a target="_blank" href="${marketing_link}" style="vertical-align: text-top"><img src="https://s3-ap-southeast-1.amazonaws.com/static.fdfc.io/billease-logo-billie.png" width="80"/></a>`;
const storage_key = 'BILLEASE_INSTALLMENTS';
function round_up(val) {
return val % 100 === 0 ? val : (val + 100) - (val % 100);
}
function insert_billease_text(billease_installments = null) {
const cashout = dp_pct ? round_up(price * (dp_pct / 100)) : 0;
const financed_amount = price - cashout;
const factor = is_easypace ? billease_installments.annuity_factor : billease_installments.installment_factor;
const amount = Math.ceil(factor ? (factor[installments] * financed_amount) : (financed_amount / installments));
const amount_text = `<strong>₱${amount.toLocaleString()}</strong>`;
const installments_text = `<strong>${installments} months</strong>`;
const easypace_text = is_easypace ? ' — pay less interest over time.' : '';
const billease_text = document.getElementById(`billease_installments_widget_product_page_${product_id}`);
let widget_text;
if (cashout) {
widget_text = `Pay <strong>₱${cashout.toLocaleString()} upfront</strong>, the rest in ${installments_text} for only ${amount_text}`;
} else {
widget_text = `As low as ${amount_text} for ${installments_text}`;
}
billease_text.innerHTML = ``;
}
const billease_installments = localStorage.getItem(storage_key);
if (billease_installments) {
insert_billease_text(JSON.parse(billease_installments));
} else {
fetch('https://billease.ph/billease_installments.json')
.then(response => response.json())
.then(data => {
localStorage.setItem(storage_key, JSON.stringify(data));
insert_billease_text(data);
});
}
}
start();
</script>
Click Save.
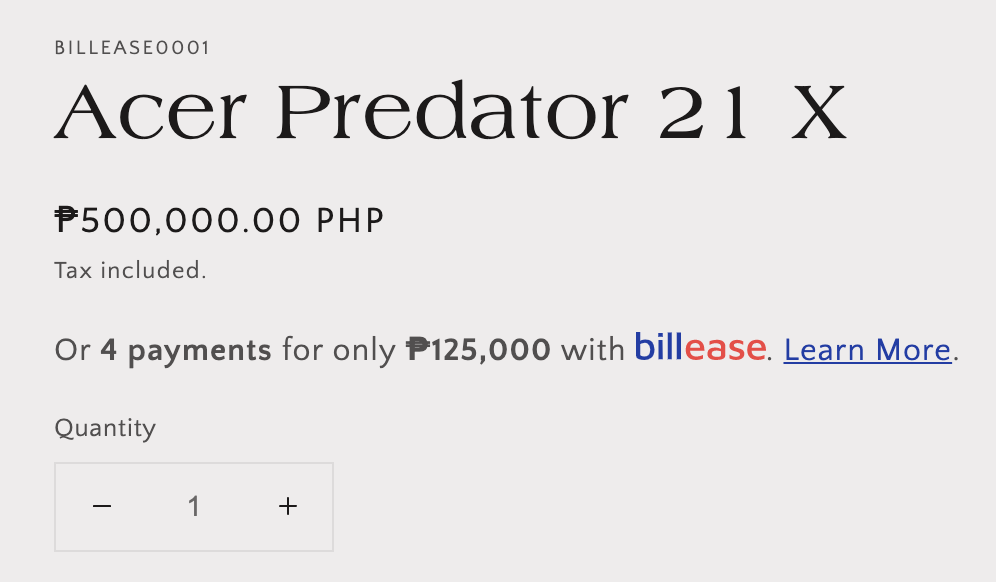
It should now show this on product view: